Tuesday, June 29, 2010
New Figure Ground Scenarios
Have you checked out Figure Ground lately? People have been making scenarios, more than 200 in total! I suppose some of this interest comes from the game's appearance in Scott Kim's TED Talk, released last fall. At any rate, it's great to see (and fun to play!). If you want to keep up with the latest, you can follow the scenario RSS feed.
With all this activity, I really need to get around to adding some sort of rating system. In the meantime, K. Nicholas Carlson (a.k.a. Thunderwave), one of the most prolific scenario creators (and creator of a series of scenario-solving videos), has written the essay below, highlighting some of the best new scenarios. How about you, what are your favorites?
The "Figure Ground" Puzzles – a commentary by K. Nicholas Carlson
A famous "figure", known as M.C. Escher, made many works playing with the concept of figure and ground. What is the foreground in contrast to the background? What could be the background could be the foreground. What is the figure that can be moved between the foreground and background or become one of the two? These puzzles happen to challenge this most trusted concept in art and reality. It is a comfort to know that a glass on a table is a figure that you can move and usually we would consider the table to be the ground of that glass. What if you took the glass off of the table and what was left was a hole of its shape in the table? You would panic most likely, and ask if it was a dream. In art and interactive art such as "Figure Ground", these concepts can be toyed with in many ways. Here we have four ways of playing with this concept. I will explain each and what puzzles relate these concepts the best.
Ocean
The ocean level is only made of two colors. It is focused on figures to manipulate. The ground stays stable, always white. Clicking on a black block picks it up and when you hold the mouse button down it moves freely until released and it stays there attaching to any blocks beside it. These can be lifted up together and moved. The idea is to move blocks around shaping the image needed to solve the puzzle. The trick in this level is how to organize the blocks so that you can solve the image, as blocks attached to blocks stay attached and can't be separated. Good representational puzzles are "Ripples", puzzle 12 and "Shoot Through", puzzle 247. The best puzzles leave little space for movement. This series to me acts as an introduction to the common aspect of how real-life-like figure/ground manipulation would work. It's what you'd expect. The manipulation of figures and space is the puzzle here.
Desert
We bring in more colors and all can be a part of the ground and/or figure, since all colors can be moved leaving behind a different color. White leaves blue, blue leaves black, and black leaves white. Understanding this rule allows you to foresee the possible blocks to appear when they are moved. All the rules of the past level apply, but there is no longer a permanent ground. It's as if the glass leaves behind an imprint of it on the table and the table can leave a new imprint on the floor (if it is moved) and even the floor can be moved to leave another imprint behind. Nothing is stable or fixed. When blocks of different colors overlap they take over with the new color and what's left of the previous color is smaller, so size is much easier to manipulate. Yet still blocks of the same color attach. This is important to solve all the more challenging puzzles. Not only do we manipulate space and size, but now we have color. My favorite puzzles manipulate all aspects of space, size and color. This one is my favorite: "Reversal", 23. Space is very confined, you have to avoid blocks attaching to each other; especially the blue blocks get in the way. There are multiple ways to solve it and new concepts of overlapping come into play, so you can move other blocks. Color is not so much the puzzle as avoiding them in this game. Not many puzzles manipulate all colors, size and space.
Mountain
Here color choices increase by adding green in the cycle between blue and black. Space, size, and color become an artist's palette. Most puzzles use a style I call drawing, where one block goes around drawing or painting the image of the color it leaves behind. It's both a time-consuming task and a fun task if done carefully. Yet my favorite is the manipulation of space and color such as "Twist and Turn", 28. You manipulate only two colors and thus the green color stays in the ground with the white. It's fascinating to watch. "Bee Dance", 34 takes advantage of all three factors, color, space and size. Patience and care is a must with this puzzle. "Diagonals", 149, demands all colors to be foreground and background with a simple image of arrows changing color only, yet all factors must be carefully considered. Some puzzles deal with a factor I have not yet talked about: figure/ground swap. I'll just call it swapping. This is where one color slides over another to reveal a color left behind, changing the original size as well as space. This is one move that does all three concepts at once, changes size, space and color. This is a trick that can change the technique of drawing. In puzzle 195, "Great Wall", you could just draw a large inner wall and then allow blocks to break the wall up and then move blocks to reveal the final wall.

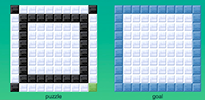
But what if you make a diagonal wall and slide the sides over to reveal the expected wall and do it again on the other side? Here, on the left, you see the first step, with the white upper-right triangle moving down and to the left to reveal blue underneath:

This 'swap' concept challenges the whole idea of what is the figure and what is the ground. This concept can be used in all levels but the "ocean" level since the ground is immovable there. The next level, "sky" is where this concept takes precedence.
Sky
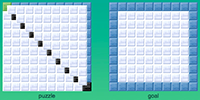
In the sky level, we deal with only two colors but the concepts remain the same as the multi-colored ones. The problem with having only two colors is the fact of losing one block adds another block from behind. White always leaves black and black always leaves white no matter where you move it. The figure and ground no longer seem to behave realistically. Ground can become a figure, a figure becomes the ground. Either way the image gets garbled in the process and confusion and headaches come about. Not only does swapping grounds and figures become necessary but so does augmenting and diminishing blocks. This new idea of changing size requires a technique I call building and bulldozing. Building requires at least four blocks of either white or black. They cannot form a complete box or an 'L' shape, but must be jagged like so:

Now move the white piece in the corner one spot the the right. This leaves behind four blocks still but one is separate now:

Rearrange the pieces:

... and move the white piece from the corner. You now have 5 blocks in 2 separate pieces, to do with as you please:

On the other hand, if you want to reduce the number of blocks, use the bulldoze technique. Rearrange the pieces:

Move the white block from the corner one spot right:

... and combine:

We are now back to a similar place to where we started. This process can be extended to larger pieces as well as different shapes; the concept remains the same. A good "sky" puzzle uses all of the concepts brought up and even combinations of all. It's to me similar to sudoku in the fact that many tactics can take you to where you want to be but of course there is only one solution. Puzzles that treat the "sky" level like the "ocean" level should be fixed to the "ocean" level. "da easiest for cody", 250 is one that should be in the ocean level, yet I love its humor and so being in the "sky" level sends a provocative statement about how difficult it can be to switch between ground and figure and still solve a puzzle.
Good ones are: "Changing Winds", 43, and my favorite of all, "linear digression", 60. These ones deal with the swap concept: "Reflection", 110, "Shifting the Way", 111 , "step 3", 127 , "Zig Zag", 148 . These ones deal with build and bulldoze: "Off-kilter 2", 243 and "Happy Sad", 190. My sweet little simple swap puzzle: "Sad Happy", 217. Another fun one of mine deals with swapping: "K.N.C.", 265. Here are some to build like crazy, very time consuming: "Face", 48 and "un", 203. I could go on forever on all the ways to mess with the "sky" level. There's probably just as many solving patterns in this puzzle as there is in sudoku.
Conclusion
To all of you who add puzzles, I commend you! Especially those who put effort in to make them pretty, hard, fun, laughable, etc. The ones who seem to show any care are visible in how fun they are to solve. The ones who show no care are visible in how they're titled and how easy they are to solve. Have fun with it! It's logic with some minor mathematics. No square-root of a negative one is needed here (but the concept sure may help). I praise these few puzzle generators: synthaetica, bribri, ameie, anna, and of course Ian Gilman, and Michael Sandige for making our contributions possible.
-- K. Nicholas Carlson
Labels: heaven and earth
Friday, June 11, 2010
Recipe Collector
We are getting into doing more cooking from recipes found online (thanks in part to the kitchen-friendly portability of the iPad), and while it's great to have resources like Epicurious and Big Oven (which, interestingly enough, has an API), it's also fun to find recipes and cooking suggestions on our favorite blogs. The thing is, once you've found them, there's no good way to collect them. You can star them in Google Reader and give them a "cooking" tag, or you can bookmark them on Delicious, but these are general-purpose tools; they don't know anything about recipes. It would be fun to have a service that was focused on recipes, but that allowed you to pull them from all over the web, kind of an Instapaper for cooking.
I'm imagining you'd have a bookmarklet that you can use to collect a page. It might also be nice to have an e-mail service to integrate with Google Reader and Mobile Safari. Just hit their "e-mail this" buttons and send it to a special address on the service and it'll add it to your collection. This would save a couple steps, and in the case of Reader, would allow you to collect just the portion that showed up in RSS (the actual content) rather than the whole page with all of its superfluous junk.
Once you've collected the recipes, you should be able to do the usual recipe things, like flipping through them, displaying them in a cooking-friendly fashion, and writing notes about how it turned out, changes you made, suggestions for next time, etc. For that matter, the service can dig through the various posts and to detect ingredients and other key elements, for easy categorization and searching.
I could imagine a whole series of specialized web collection services, one for recipes, one for travel, one for craft projects, etc. Sure, all you really need is Delicious or whatever, but by specializing on a particular topic, you can craft the experience around the specific needs of that interest.
Labels: seeds
Wednesday, June 09, 2010
Chris Jordan's New Site
It was a team effort, with Christina on design and web development, and me doing JavaScript and Silverlight. I guess some people might go crazy working with their spouse, but I find it delightful; we collaborate well and our strengths complement each other. It's also one more thing to chat about over the dinner table (much to Caitlyn's dismay).
The site has a bunch of Seadragon. It's been interesting working with the technology now that I'm on the outside. It's a good wake-up call to step back from the tools you've been creating and approach them from the standpoint of a normal user.
Chris wanted the smoothness of Silverlight Deep Zoom where available, but he wanted Seadragon Ajax as a fallback for people who didn't (or couldn't) have the plug-in installed. This would have been straightforward with the seadragon.com embed, which does just that, except that he didn't want the standard behaviors that are built into that player. This meant I had to write my own custom player, making changes in both JavaScript and Silverlight as we iterated towards a finished design (never a straight path, of course).
The key feature Chris wanted was for a single click on an image to zoom you slowly toward the image, ending with a nice soft ease-out once you've arrived at the full resolution. This sort of controlled path is unusual for Seadragon navigation; typically we let people zoom here and there however they want (once you've figured out to use the scroll wheel on your mouse). Chris's site, however, is really an artist's gallery, and obviously the artist wants to present his work in a specific way.
In terms of implementation, this seemingly simple change brought to light a number of assumptions built into the Seadragon frameworks (free navigation, springs instead of paths, etc.). Getting both JavaScript and Silverlight versions to properly match behavior was an interesting challenge as well; each had things I wished were in the other. Ultimately I put my JavaScript code in control of as much as possible, calling into Silverlight where necessary, so the logic could reside in one location instead of two.
Anyway, it's been a fun process, and I'm pleased with the results (both in form and content). Check it out and let me know what you think!





